Экраны и экранные элементы
Первый пример в этой главе показывает вам основную разницу между двумя типами компонентов пользовательского интерфейса MIDP: компонентами Displayable и компонентами Item. Иерархия наследования, изображенная на рисунке 5.1, ясно отображает Эти две категории. Иерархия Displayable заключает в себе экраны, которые вы отображаете. Иерархия Item классифицирует элементы, которые могут быть собраны в один экран. Следующие примеры демонстрируют использование различных компонентов пользовательского интерфейса MIDP. Мы объясняем их использование по мере ознакомления с каждым.
В листинге 5.1 показан файл под названием UIComponentDemo.java, который определяет исходный код новой программы, демонстрирующий использование элементов MIDP. Этот файл использует код в других файлах, которые вместе составляют полную демонстрационную программу компонента пользовательского интерфейса.
Листинг 5.1. Исходный код UlComponentDemo
import javax.raicroedition.midlet.MIDlet;
import javax.microedition.lcdui.Choice;
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui .CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.Icdui.List;
/**
Демонстрируется использование высокоуровневых компонентов
пользовательского интерфейса MIDP. Этот демонстрационный класс создает
список демонстрационных программ для выбора пользователем. Элементы
в списке являются на самом деле именами первичных классов
демонстрационных программ. MID-лет создает экземпляр класса,
представленного среди элементов списка, выбираемого пользователем
и затем выполняемого им.
*/
public class UlComponentDemo extends MIDlet
implements CommandListener
private Command exit = new Command("Exit", Command.EXIT, 1);
// Имена различных демонстрационных программ: Элементы в этом списке
// являются именами первичных .классов для каждой демонстрационной
// программы, private static String [] demos =
"AlertDemo",
"DateFieldDemo",
"GaugeDemo",
"StringltemDemo", "TickerDemo",
"ImageltemDemo"
}i;
private static UIComponentDemo instance = null;
// Реальный компонент List, который отображает элементы,
// перечисленные в списке «demos» выше.
private List mainMenu = new List ("Select demo", Choice.IMPLICIT,
demos, null) ;
// Конструктор No-arg. public UIComponentDemo()
// Обратите внимание на вызов super(). Он выполняет
// конструктор no-arg в классе MID-лета. super () ;
instance = this;
}
/**
Возвращает один экземпляр этого класса. Вызов этого метода перед
созданием объекта возвратит пустой указатель.
^возвращает экземпляр этого класса.
*/
public static UIComponentDemo getlnstance()
{
return instance;
{
public void startApp()
{
Display display;
mainMenu.addCommand(exit);
mainMenu.setCommandListener(this) ;
*
display = Display.getDisplay(this);
display.setCurrent(mainMenu) ;
public void pauseAppf)
{
}
void quit() ,;
destroyApp(true); notifyDestroyed();
)
public void destroyApp(boolean destroy)
(
}
public void display!)
}
Display.getDisplay(this).setCurrent(mainMenu);
}
public void commandAction(Command c, Displayabie d)
{
Displayabie displayable = null;
if (c == List.SELECT_COMMAND)
{
int index = mainKenu.getSeiectedlndex(); try
{
displayable = (Displayable)
Class.forName(demos[index]).new!nstance();
if (displayable == null)
}
return;
}
Display display = Display.getDisplay(this);
display.setCurrent(displayable);
}
catch (Exception e)
{
System.out.println("Got exception here!!!");
e.printStackTrace() ;
return;
}
}
else if (c == exit) 1 quit() ;
}
}
}
Код, описанный в листинге 5.1, является первым примером, потому что он создается с использованием одного вида экранного объекта. Экран является ядром организационной основы всех MID-летов.
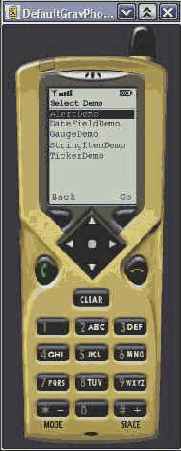
В листинге 5.1 определяется MID-лет. Его высокоуровневый экран является компонентом List, который отображает список вариантов, отражающих различные элементы, которые демонстрирует программа. На рисунке 5.2 показан список верхнего уровня демонстрационных приложений, которые вы можете запустить. Этот основной экран является экземпляром List.
Обратите внимание на стрелку на экране, указывающую вниз. Она указывает, что существуют еще элементы, для которых недостаточно места на экране. Если вы прокрутите немного вниз, стрелка, указывающая вниз, исчезнет, и вместо этого появится стрелка, указывающая наверх. Эти стрелки размещены на экране реализацией компонента List.
List является видом Screen, который, конечно, является Displayable, и приспосабливается к знакомой ему общей структуре приложения. Вы можете видеть в листинге 5.1, что экземпляр List является отображаемым в настоящее время, по существу это объект, который получает события вызова команды. Сам MID-лет является блоком прослушивания таких событий, регистрируя себя как CommandListener для этих событий. Он реализует интерфейс CommandListener, а также определяет метод commandAction () .
Альтернативным способом создания блоков прослушивания является создание самого компонента блока прослушивания событий, которые в нем происходят. Чтобы выполнить это, однако, вам бы пришлось создать в классе компонента подклассы, в данном случае создав подкласс класса List. Я выбрал первый подход и использую стандартный класс List без создания подклассов.
На рисунке 5.2 изображен список демонстрационных программ компонентов пользовательского интерфейса. Имена, которые вы видите, являются именами основных классов для каждой демонстрационной программы. При выборе одного из них выполняется соответствующая демонстрационная программа. Конечно, вы должны откомпилировать демонстрационные программы прежде, чем пытаться их запустить. Иначе вы получите ошибку ClassNotFoundException.
Если вы используете J2ME Wireless Toolkit, вам нужно только поместить ваши исходные файлы в директорию проекта UIComponents/src/. Затем создайте проект. Wireless Toolkit откомпилирует все исходные файлы в директории sic/. Он запустит верификатор предварительной проверки и, наконец, разместит файлы .class в директории проекта classes/. С этого момента вы можете выполнять демонстрационные программы, перечисленные в основном окне MID-лета.
В следующем примере я сначала компилирую, а затем делаю доступной программу AlertDemo, первый элемент в списке. Чтобы запустить откомпилированную демонстрационную программу, просто выберите AlertDemo из списка, показанного на рисунке 5.2. Повторяйте эти шаги создания и выполнения для каждой из остальных демонстрационных программ.
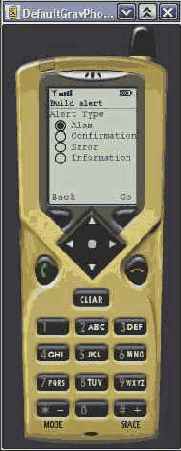
На рисунке 5.3 показан экран, который появляется, когда вы выбираете элемент AlertDemo из списка демонстрационных программ верхнего уровня. Этот экран отображает другой набор элементов - набор типов уведомлений - с помощью другого компонента MIDP, называемого ChoiceGroup. Экран, содержащий типы уведомлений, создается кодом в файле AlertDemo.java, показанном в листинге 5.2. Выбор одного из элементов на этом экране создает и отображает экземпляр этого типа компонента Alert.
Иерархия наследования, изображенная на рисунке 5.1, показывает, что ChoiceGroup не является ни Screen, ни Displayable. Это вид Item. Вспомните из главы 3, что Item является компонентом, который может быть агрегирован в Form. Обратите внимание, что класс AlertDemo дополняет Form, который дает ему возможность агрегировать элементы TextField и ChoiceGroup.
На рисунке 5.3 вы видите Form - экземпляр AlertDemo - который содержит объекты ChoiceGroup и TextField. Вспомните, что Form является единственным компонентом MIDP, который может включать другие компоненты. Таким образом, программа AlertDemo должна использовать Form для хранения элементов ChoiceGroup и TextField.

Рисунок 5.2. Изображение главного экрана UIComponentDemo. Элементы являются названиями основных классов для каждой демонстрационной программы

Рисунок 5.3. Главный экран демонстрационной программы уведомлений является формой, которая объединяетTextField и ChoiceGroup
Листинг 5.2. Уведомления являются экранами, но они не могут содержать объекты Command. Вы должны указать Displayable, который должен быть показан, когда уведомление будет недоступно
import javax.microedition.lcdui.Alert;
import javax.microedition.lcdui.Choice;
import javax.microedition.lcdui.ChoiceGroup;
import javax.microedition.lcdui.Command;
import javax.microedition.lcdui.CommandListener;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Displayable;
import javax.microedition.lcdui.Form;
import javax.microedition.Icdui.TextField;
/**
Демонстрирует использование объектов Alert.
*/
public class AlertDemo extends Form implements CommandListener
{
private Command go = new Command("Go", Command.SCREEN, 1);
private Command back = new Command ("Back", Command.BACK, 1);
private ChoiceGroup type; private TextField tPref;
private String [] elements =
{
"Alarm", "Confirmation", "Error", "Information", "Warning" );
// Это необходимо/ чтобы другие экраны могли ссылаться
// на экземпляр этого класса, private static Displayable instance;
/**
Конструктор.
*/
public AlertDemo()
{
'super ("Build alert");
type = buildAlertTypeSelection ();
tPref = buildTimeoutPrefPrompt();
append(type); appendftPref) ;
addCommand(go); addCommand(back);
setCommandListener(this) ; instance = this;
}
/**
Возвращает единственный экземпляр этого класса.
Вызов этого метода перед созданием объекта возвращает Пустой указатель.
@возвращает экземпляр этого класса.
*/
static Displayable getlnstance ()
{
return instance;
}
private ChoiceGroup buildAlertTypeSelection ()
{
// He работает, если это Choice.IMPLICIT. Смотри документацию Choice.
// Тип IMPLICIT действителен только для объектов List,
return new ChoiceGroup ("Alert Type", Choice.EXCLUSIVE, elements, null);
}
private TextField buildTimeo-utPref Prompt ()
}
String MAX_TIMEOUT_VALUE = "5"; int MAX_SIZE = 8;
return new TextField("Timeout (sec.)", MAX_TIMEOUT_VALUE,
MAX_SIZE, TextField.NUMERIC);
}
public void comraandAction(Command c, Displayable d)
{
UIComponentDemo demo = UIComponentDemo.getlnstance();
Display display = Display.getDisplay(demo); int timeSec; int timeMillis;
if (c == go)
// Уведомления не принимают определенные приложением команды.
String title = elements[type.getSelectedlndex()]; 1;
Alert alert = new Alert (title) ;
alert.setString("A '" + title + "' alert"); timeSec = Integer . parselnt(tPref.getString());
timeMillis = timeSec * 1000; if (timeMillis <= 0)
(
timeMillis = Alert.FOREVER;
}
alert.setTimeout(timeMillis);
display.setCurrent(alert, AlertDemo.getlnstance());
}
if (c == back)
(
UIComponentDemo.getlnstance().display ();
}
)
}
Когда вы будете экспериментировать с этим приложением, обратите внимание, что вы можете прокрутить List вверх и вниз, выделяя различные элементы List, но программного выбора событий не осуществляется. Подобным образом на экране Build Alert (Создание уведомления) вы можете прокручивать и многократно выбирать элементы ChoiceGroup без активации какого-либо действия.
В обоих случаях событий не генерируется, пока вы не вызовете активацию команды. На экране List вы должны нажать на кнопку выбора Select, чтобы перейти к экрану Build Alert (Создать уведомление). Когда вы окажетесь на экране Build Alert (Создать уведомление), вы должны выбрать экранную кнопку Go, чтобы просмотреть отображенный Alert. Изменение выбора в любой реализации Choice не активирует какую-либо Command в компоненте.
Оба экрана, изображенные на рисунках 5.2 и 5.3, показывают наборы элементов, из которых пользователь может сделать выбор. Оба компонента List и ChoiceGroup реализуют интерфейс javax.microedition.ldcui.Choice, который указывает характеристики поведения компонентов, поддерживающих выбор одного или более своих элементов. Интерфейс Choice определяет три константы:
Только объекты List могут устанавливать активацию IMPLICIT. Когда вы активизируете клавишу выбора Select устройства при неявном List, какой бы элемент List и был бы выделен в данный момент, он будет выбран. Листинг 5.1 демонстрирует эту неявную команду. ChoiceGroup не может быть неявным. Конструктор ChoiceGroup сбрасывает IllegalArgumentException, если вы пытаетесь создать его экземпляр с типом Choice.IMPLICIT.
Есть еще один тип информации, которая может быть собрана из этого неявного List. Ранее я говорил, что событие команды посылается в Displayable в ответ на нажатие пользователем кнопки Select на устройстве. Тип этой команды, однако, отличается от любого из типов, которые определяет класс Command.
Класс List определяет особый объект Command, List.SELECT_COMMAND. Активация списка IMPLICIT генерирует эту особую команду и посылает ее в блок прослушивания команд без какой-либо явной операции выбора, осуществляемой пользователем. Истинная цель этой команды заключается в том, чтобы дать возможность методу блока прослушивания commandAction() распознать активацию операции выбора устройства. В листинге 5.3 показано, как метод UIComponentDemo.commandAction() использует эту специальную константу.
Листинг 5.3. Блок прослушивания команд должен проверять активацию специальной команды List.SELECT_COMMAND, если приложение использует неявные списки
public .class UIComponentDemo extends MIDlet .
implements CommandListener
{
public void cornrnandAction (Command c, Displayable d)
{
Displayable displayable = null;
if (c == List.SELECT_COMMAND)
}
int index = mainMenu.getSelectedlndex ();
try i displayable = (Displayable)
Class.forName(demos[index]).new Instance));
Display display = Display.getDisplay(this);
display.setCurrent(displayable);
}
,catch (Exception e)
}
e.printStackTrace(); return;
}
}
else
{
return;
}
}
Названия типов выбора EXCLUSIVE и MULTIPLE говорят сами за себя. Реализации MIDP , визуализируют значки отображения выбора различно для исключающего и множественного списков. Исключающие списки выбора имеют кружок слева от текста элемента, сходный с селективными кнопками в приложениях AWT и Swing, и внутреннюю точку, показывающую выбранный элемент. Множественные списки выбора визуализируют компонент с квадратиком слева от текста элемента, сходным с кнопками для отметки в приложениях AWT и Swing.
Вы уже видели пример Alert в главе 3, здесь вы видите его вновь. Метод commandAction() класса AlertDemo создает пять различных уведомлений в зависимости от данных, которые пользователь вводит в экран Build Alert (Создание уведомления), показанный на рисунке 5.3. Конструктор класса Alert принимает значение AlertType, которое отражает тип уведомления, изменяющийся в зависимости от создания. Класс AlertType определяет пять констант, которые представляют собой возможные типы уведомлений, показанные в таблице 5.2.
Таблица 5.2. Константы класса AlertType, которые представляют собой возможные типы объектов Alert
| Константа класса AlertType | Описание |
| ALARM (внимание) | Уведомление, которое отображает появление аварийного события |
| CONFIRMATION (подтверждение] | Диалоговое окно, которое запрашивает у пользователя подтверждение действия |
| ERROR (ошибка) | Диалоговое окно, которое уведомляет пользователя об ошибке |
| INFO (инфо) | Диалоговое окно, в котором присутствует информационное сообщение для пользователя |
| WARNING (предупреждение) | Диалоговое окно, которое показывает предупреждение |
Тип уведомления не влияет на его поведение. Вы видели сходную организацию объектов Command в приложениях HelloWorld. Простое присвоение определенного типа Command не изменяет его поведение никоим образом. Выбор остается за вами как за программистом в создании последовательности тем способом, которым вы обращались со сходными типами объектов Command и Alert.
Если вы запустите программу, приведенную в примере, вы увидите, что экраны уведомлений не имеют команд, связанных с ними, на самом деле они и не могут их иметь. Вы также заметите, что экраны уведомлений исчезают через 5 секунд и возвращают экран Build Alert (Создание уведомления). Причина этого кроется в том, что программа установила по умолчанию 5-секундную длительность для всех уведомлений.
Величина длительности появления уведомления должна быть больше 0. Установление значения менее 0 приведет к IllegalArgumentException. Вы устанавливаете время истечения уведомления с помощью метода Alert.setTimeout(). Если вы укажете константу Alert.FOREVER, реализация поместит экранную клавишу Done (Готово) на уведомление. Уведомление будет оставаться открытым до тех пор, пока пользователь не нажмет Done (Готово).
В демонстрационной программе (которую вы можете найти в Web на сайте http://www.phptr.com), прокрутите вниз экран Build Alert (Создание уведомления) и вы увидите объект текстового поля, который содержит строку «5». Вы можете отредактировать этот объект TextField, который является другим компонентом пользовательского интерфейса, чтобы изменить значение времени истечения. Если вы укажете 0, приложение создаст уведомление с FOREVER (НИКОГДА) в качестве времени истечения.
TextField является последним новым компонентом, который вводит эта демонстрационная программа. TextField также является разновидностью Item, как показано на рисунке 5.1. TextField - это один из двух компонентов для ввода текста. Другим является TextBox, который мы обсудим далее в этой главе. Компоненты для ввода текста используют понятие ограничения ввода, которое ограничивает ввод до определенного набора разрешенных знаков, определяемого действующими ограничениями компонента.
Класс TextField определяет различные виды ограничений, устанавливаемые константами, перечисленными в таблице 5.3.
Таблица 5.3. Типы ограничений, устанавливаемые классом TextField
| Константа ограничения | Описание |
| ANY | Любые буквенно-цифровые знаки |
| EMAILADDR | Только синтаксически правильный e-mail |
| NUMERIC | Только цифровые знаки |
| PASSWORD | Знаки не отображаются на дисплее |
| PHONENUMBER | Только цифровые знаки, реализация предоставляет задание формата |
| URL | Только синтаксически правильный LJRL |
